Construir um site de E-commerce com MERN stack completo do zero pode ser desafiador, mas também muito gratificante. Este artigo mostra como desenvolver um site de e-commerce completo utilizando a MERN stack (MongoDB, Express, React e Node.js) junto com Redux para gerenciamento de estado. O código fonte completo está disponível para que você possa explorar, aprender e personalizá-lo para seus próprios projetos!
Links para demonstração ao vivo e download do código fonte estão disponíveis para quem quiser começar. Este projeto é perfeito para quem busca construir uma aplicação de e-commerce real ou aprender desenvolvimento full-stack.
## Funcionalidades do Site de E-commerce
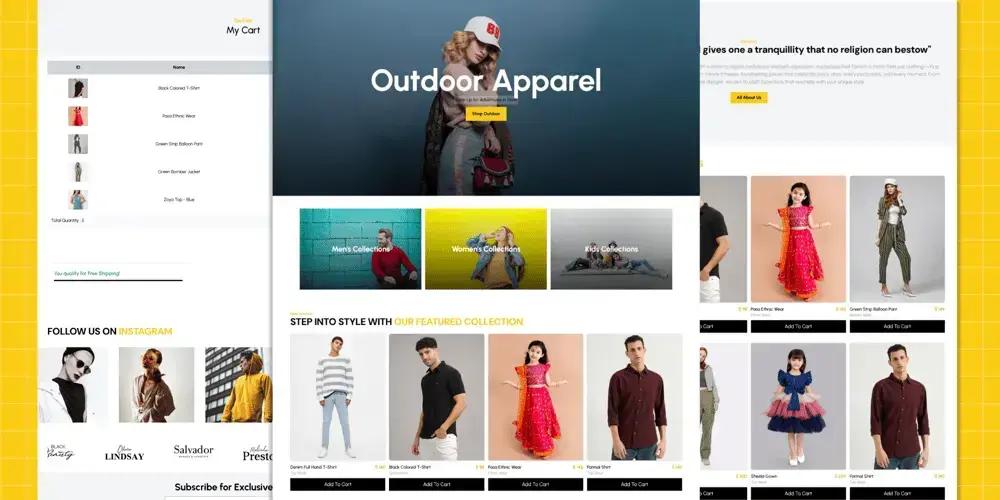
O frontend foi construído com React e Redux para gerenciamento de estado. O backend é alimentado por Node.js, Express e MongoDB. Há funcionalidade de login/registro de usuário, carrinho de compras com itens armazenados no Redux e local storage, sincronizado com o banco de dados para usuários conectados.
O sistema suporta checkout e pagamento via PayPal e também pagamento na entrega. Os usuários podem acompanhar seus pedidos, e há um painel de administração para gerenciamento de produtos e pedidos. O design é totalmente responsivo, ideal para dispositivos móveis.
A escolha das ferramentas certas é fundamental para o sucesso de qualquer projeto de desenvolvimento web. A MERN stack oferece um conjunto robusto e flexível de tecnologias que se complementam, permitindo a criação de aplicações web dinâmicas e escaláveis.
### Tecnologias Utilizadas
* React.js – Interface do usuário frontend
* Redux – Gerenciamento de estado
* Node.js – Servidor backend
* Express.js – Desenvolvimento de API
* MongoDB – Banco de dados
* PayPal API – Integração de pagamento
* JWT Auth – Autenticação
A combinação dessas tecnologias permite um desenvolvimento ágil e eficiente, com cada componente desempenhando um papel crucial na arquitetura da aplicação.
## Desenvolvimento do E-commerce com MERN stack
O desenvolvimento foi dividido em etapas para facilitar o entendimento e a implementação. A primeira etapa foi a configuração do projeto. Foi utilizado o Vite para inicializar o frontend React, criado um backend Express.js e conectado o banco de dados MongoDB. O Redux Toolkit foi integrado para gerenciamento de estado.
A segunda etapa foi a criação do frontend (React + Redux). Foi desenvolvido um design moderno para a página inicial, página de produtos, página “Sobre” e página de contato. Um sistema de carrinho foi construído com persistência de estado Redux, e a autenticação de usuário foi implementada usando JWT.
Na terceira etapa, foi desenvolvido o backend (Node.js + Express + MongoDB). Foram criadas APIs REST para produtos, usuários e pedidos. A autenticação e autorização foram implementadas usando JWT e bcrypt. O rastreamento de pedidos e o processamento de pagamentos também foram configurados.
### Implementação do Painel de Administração
A quarta etapa foi a implementação do painel de administração, onde foi construído um painel para gerenciar produtos, pedidos e usuários. As rotas de administrador foram protegidas com autenticação baseada em função.
Para finalizar, a quinta etapa foi otimizar a responsividade. CSS e Tailwind foram utilizados para uma interface de usuário mobile-friendly. As chamadas de API foram otimizadas para melhorar o desempenho.
Se você está começando no mundo do desenvolvimento web, dominar o E-commerce com MERN stack pode abrir muitas portas. A combinação dessas tecnologias é amplamente utilizada no mercado e oferece um excelente ponto de partida para projetos futuros.
## Demonstração em Vídeo e Código Fonte
Quer ver o projeto em ação? Confira a demonstração completa em vídeo aqui:
🔗 https://youtu.be/7SVgW29ueP8
Você pode baixar o código fonte completo do site de E-commerce com MERN stack e começar a usá-lo hoje mesmo!
🔗 https://buymeacoffee.com/togainclick/e/385365
Este modelo é perfeito para quem deseja construir uma aplicação de e-commerce real ou aprender desenvolvimento full-stack. Além disso, você pode encontrar outros artigos sobre investimentos em pré-venda que podem ser úteis para o seu negócio.
Construir um site de e-commerce full-stack do zero exige planejamento, mas a MERN stack o torna poderoso e escalável. Espero que este projeto ajude você em sua jornada para se tornar um desenvolvedor melhor.
Este conteúdo foi auxiliado por Inteligência Artificiado, mas escrito e revisado por um humano.