Já se sentiu perdido explorando os tópicos do GitHub? Uma nova ferramenta pode te ajudar a visualizar as conexões entre os conceitos de Ciência da Computação. O GitHub Topic Explorer foi criado para facilitar essa exploração, utilizando uma metodologia de desenvolvimento inovadora impulsionada por inteligência artificial, que transforma a maneira como o código é construído e como os repositórios são descobertos.
Introdução ao Vibe Coding
O vibe coding é uma metodologia de desenvolvimento revolucionária, potencializada por IA, que está transformando a forma como softwares são criados. Ao usar linguagem conversacional, é possível descrever os resultados desejados em linguagem natural, e uma ferramenta de IA gera o código apropriado. Essa abordagem inovadora promete acelerar o processo de desenvolvimento e torná-lo mais acessível.
Essa metodologia permite que desenvolvedores de todos os níveis aproveitem o poder da IA para construir aplicações de forma mais rápida e eficiente. Em vez de escrever linhas de código manualmente, basta descrever o que você quer que o software faça, e a IA se encarrega do resto. A ideia é transformar a maneira como o código é criado, focando na intenção e no resultado desejado.
O uso de ferramentas de IA no desenvolvimento de software está se tornando cada vez mais comum, e o vibe coding representa um passo importante nessa direção. Ao abstrair a complexidade da programação tradicional, essa metodologia permite que mais pessoas participem do processo de criação de software, democratizando o acesso à tecnologia.
Com o vibe coding, a barreira de entrada para o desenvolvimento de software é significativamente reduzida, permitindo que indivíduos com diferentes níveis de conhecimento técnico contribuam para a criação de novas aplicações e soluções. Essa abordagem inovadora pode impulsionar a inovação e acelerar o desenvolvimento de software em diversas áreas.
O Desafio: Transformar Tópicos do GitHub em um Gráfico Explorável
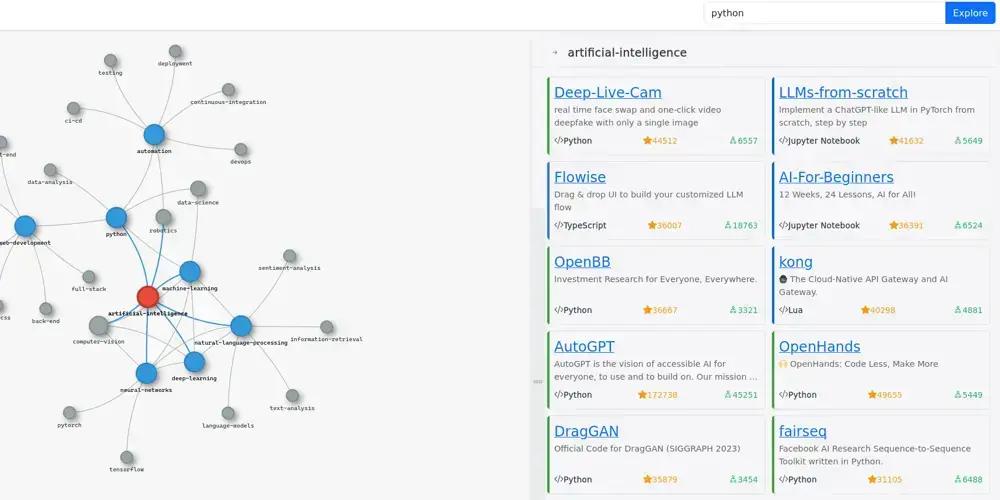
O desafio era criar um GitHub Topic Explorer abrangente que pudesse visualizar as conexões entre os conceitos de Ciência da Computação e encontrar repositórios em alta. Para alcançar esse objetivo, era preciso criar um sistema capaz de navegar e interagir com a vasta quantidade de informações disponíveis no GitHub.
Para isso, o projeto foi dividido em três etapas principais: a criação de um frontend intuitivo para manipulação do grafo, o desenvolvimento de um backend capaz de realizar chamadas à API do GitHub e gerar subtópicos com a ajuda do LLaMA 3.3 70B, e a implantação da aplicação em um Servidor Privado Virtual (VPS) usando infraestrutura como código (IAC).
Cada uma dessas etapas representava um desafio único, exigindo o uso de diferentes tecnologias e habilidades. A criação do frontend exigia conhecimentos de design de interface e experiência do usuário, enquanto o desenvolvimento do backend demandava familiaridade com APIs e modelos de linguagem. Já a implantação da aplicação exigia conhecimentos de administração de sistemas e infraestrutura em nuvem.
O objetivo final era criar uma ferramenta que permitisse aos usuários explorar os tópicos do GitHub de forma visual e intuitiva, descobrindo conexões entre diferentes conceitos e encontrando repositórios relevantes. Essa ferramenta poderia ser útil para estudantes, pesquisadores e desenvolvedores que buscam se manter atualizados sobre as últimas tendências em Ciência da Computação.
O Frontend
Sem experiência prévia em frontend, a solução foi contar com as capacidades do Claude. O Claude gerou todo o frontend em JavaScript, HTML e CSS puros, e ainda adicionou Bootstrap. Isso não só economizou tempo, mas também tornou a aplicação responsiva e visualmente atraente. A escolha de tecnologias amplamente utilizadas facilitou a criação de uma interface amigável e acessível.
A utilização do Bootstrap, em particular, permitiu que a aplicação se adaptasse a diferentes tamanhos de tela, garantindo uma boa experiência de uso em desktops, tablets e smartphones. Além disso, o Bootstrap oferece uma série de componentes e estilos pré-definidos que aceleraram o processo de desenvolvimento e garantiram a consistência visual da aplicação.
Para criar o grafo dinâmico, os requisitos foram simplesmente descritos para Claude, que implementou tudo usando Vis para visualização de grafos de rede. A facilidade de uso do Vis e a capacidade do Claude de gerar código a partir de descrições em linguagem natural permitiram que o frontend fosse desenvolvido de forma rápida e eficiente.
A combinação de tecnologias como JavaScript, HTML, CSS e Bootstrap, juntamente com a ajuda da IA do Claude e a biblioteca Vis, resultou em um frontend intuitivo e responsivo que permite aos usuários explorar os tópicos do GitHub de forma visual e interativa.
O Backend
Com experiência em Go, foi solicitado ao Claude 3.7 Sonnet que criasse todas as rotas e lógicas da API do backend usando Go e o Gorilla Mux. Isso permitiu aproveitar o conhecimento e habilidades já existentes, enquanto ainda se beneficiava da eficiência e precisão do vibe coding. A escolha de Go como linguagem de programação permitiu criar um backend rápido, eficiente e escalável.
O uso do Gorilla Mux, um framework leve e flexível para Go, facilitou a criação de rotas e handlers para a API, permitindo que o backend respondesse a diferentes requisições de forma eficiente. Além disso, o Gorilla Mux oferece uma série de recursos úteis, como suporte a middlewares e roteamento dinâmico, que facilitaram o desenvolvimento do backend.
O Claude também criou o IAC para implantar o aplicativo na Hetzner, usando Terraform como ferramenta de configuração. Foi necessário apenas fornecer a chave da API Hetzner para provisionamento de recursos VPS e a chave da API Cloudflare para gerenciamento de entrada DNS de nome de domínio. A automação da implantação com Terraform garantiu a consistência e a repetibilidade do processo.
Por fim, as extensas capacidades de raciocínio do Claude 3.7 foram utilizadas para implementar métricas e monitoramento para a aplicação. O Claude ajudou a configurar o Prometheus no VPS para coletar métricas e o Grafana para visualização e monitoramento. Isso permitiu obter insights valiosos sobre o desempenho da aplicação e tomar decisões orientadas por dados para melhorá-la.
Agora que você conhece a história por trás do projeto, pode conferir o GitHub Topic Explorer. Experimente a ferramenta e não hesite em fornecer seu feedback. A opinião dos usuários é fundamental para aprimorar a aplicação e torná-la ainda mais útil e eficiente.
Agradeço a sua leitura e aguardo seus comentários! As contribuições e sugestões são sempre bem-vindas para o desenvolvimento contínuo da ferramenta.
Este conteúdo foi auxiliado por Inteligência Artificiado, mas escrito e revisado por um humano.
Via dev.to