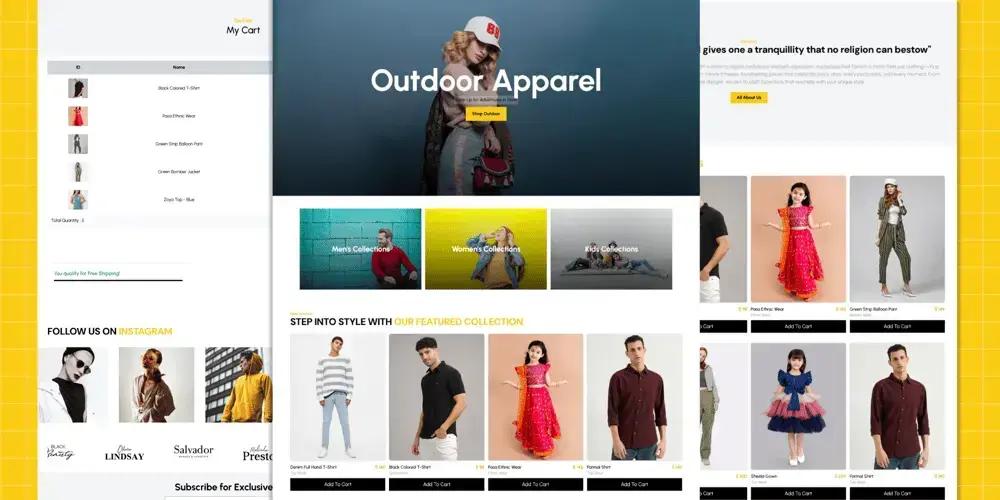
Como Criei um Site de E-Commerce com a Stack MERN
Construir um Website de E-commerce MERN Stack completo do zero pode ser um desafio, mas também uma experiência recompensadora. Este artigo te guiará pelo processo de desenvolvimento de um e-commerce completo utilizando a MERN stack (MongoDB, Express, React e Node.js), junto com Redux para gerenciamento de estado. O código fonte completo está disponível para você … Read more