A renderização do lado cliente (CSR) é uma técnica web que carrega uma página HTML mínima no navegador, renderizando o conteúdo dinamicamente via JavaScript. Isso alivia a carga do servidor e proporciona experiências de usuário mais rápidas e interativas. Apesar de seus benefícios, a CSR apresenta desafios como um tempo de carregamento inicial mais lento, já que o navegador precisa baixar e executar o JavaScript antes de exibir o conteúdo, e potenciais problemas de SEO, pois os motores de busca podem ter dificuldades em indexar o conteúdo renderizado dinamicamente.
Para contornar as questões de SEO, o pre-rendering surge como uma solução eficaz. Essa técnica gera e serve o conteúdo como HTML estático, facilitando a indexação pelos robôs dos motores de busca, mesmo quando elementos dinâmicos na página exigem JavaScript. Vamos explorar mais sobre essas técnicas e seus detalhes.
Técnicas Comuns de Pre-Rendering
Existem duas abordagens principais para o pre-rendering que garantem que seu site seja amigável tanto para os usuários quanto para os motores de busca.
Geradores de Sites Estáticos
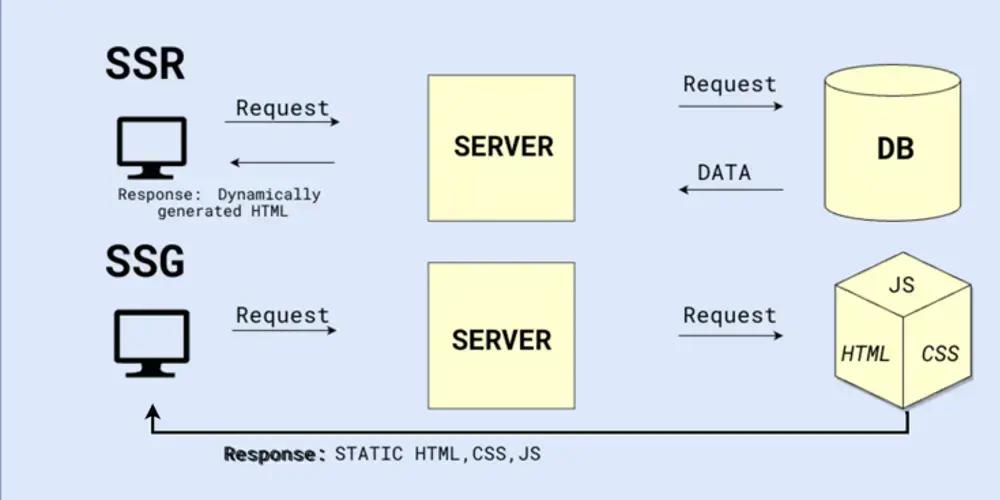
Ferramentas como Next.js são usadas para pré-renderizar o conteúdo no momento da construção, resultando em arquivos HTML estáticos que são servidos tanto para usuários quanto para mecanismos de pesquisa. Essa abordagem garante que os motores de busca consigam indexar o conteúdo sem problemas, já que ele está disponível em HTML desde o início.
Ao optar por geradores de sites estáticos, você garante um carregamento rápido e eficiente para os usuários, além de otimizar o SEO do seu site. Essa combinação é ideal para projetos que precisam de alta performance e boa visibilidade nos resultados de busca.
Essa técnica é especialmente útil para sites que não exigem atualizações frequentes de conteúdo, como blogs, portfólios e páginas de documentação. A geração prévia do HTML garante que o conteúdo esteja sempre pronto para ser exibido, sem a necessidade de processamento no lado do cliente.
Além disso, os geradores de sites estáticos geralmente oferecem recursos adicionais, como otimização de imagens, minificação de arquivos CSS e JavaScript, e suporte para plugins que facilitam a integração com outras ferramentas e serviços.
Renderização do Lado do Servidor (SSR)
A renderização do lado do servidor envolve renderizar a página no servidor e enviar o HTML totalmente renderizado para o navegador. Frameworks como Next.js também oferecem SSR para conteúdo dinâmico. Essa técnica assegura que o conteúdo seja exibido rapidamente para o usuário e que os motores de busca possam indexá-lo corretamente.
O SSR é particularmente útil para aplicações web que exigem conteúdo dinâmico e atualizações frequentes, como e-commerce, redes sociais e painéis de controle. Ao renderizar a página no servidor, é possível garantir que o usuário sempre veja a versão mais recente do conteúdo, sem comprometer o desempenho.
Além disso, o SSR oferece benefícios adicionais em termos de segurança, já que a lógica de renderização é executada no servidor, protegendo o código fonte da aplicação de possíveis ataques no lado do cliente. Isso é especialmente importante para aplicações que lidam com informações sensíveis, como dados financeiros ou informações pessoais.
Outro ponto importante do SSR é a capacidade de otimizar o conteúdo para diferentes dispositivos e navegadores. Ao renderizar a página no servidor, é possível adaptar o HTML e o CSS para garantir a melhor experiência possível para cada usuário, independentemente do dispositivo que ele esteja utilizando.
A escolha entre renderização do lado cliente, geradores de sites estáticos e SSR depende das necessidades específicas do seu projeto. Se o SEO é uma prioridade, o pre-rendering, seja por meio de geradores de sites estáticos ou SSR, é uma excelente escolha.
Este conteúdo foi auxiliado por Inteligência Artificial, mas escrito e revisado por um humano.