Como um desenvolvedor front-end com mais de três anos de experiência, a criação de um portfolio de desenvolvimento web que demonstre suas habilidades nas tecnologias modernas é crucial. Este artigo explora a jornada de criação de três projetos distintos utilizando Next.js, Tailwind CSS e Framer Motion, detalhando o processo de design e implementação técnica.
Por que Escolher Essas Tecnologias?
Antes de mergulhar nos projetos, é importante entender as razões por trás da escolha dessas tecnologias específicas:
* Next.js: Oferece recursos de renderização do lado do servidor, desempenho otimizado e uma excelente experiência de desenvolvimento.
* Tailwind CSS: Apresenta uma abordagem utility-first para estilos, acelerando o desenvolvimento e mantendo a consistência.
* Framer Motion: Permite animações suaves e sofisticadas que aprimoram a experiência do usuário sem comprometer o desempenho.
Essa combinação permite criar websites responsivos e performantes com animações envolventes, mantendo um código limpo e de fácil manutenção.
Projeto 1: Website de Portfolio Pessoal
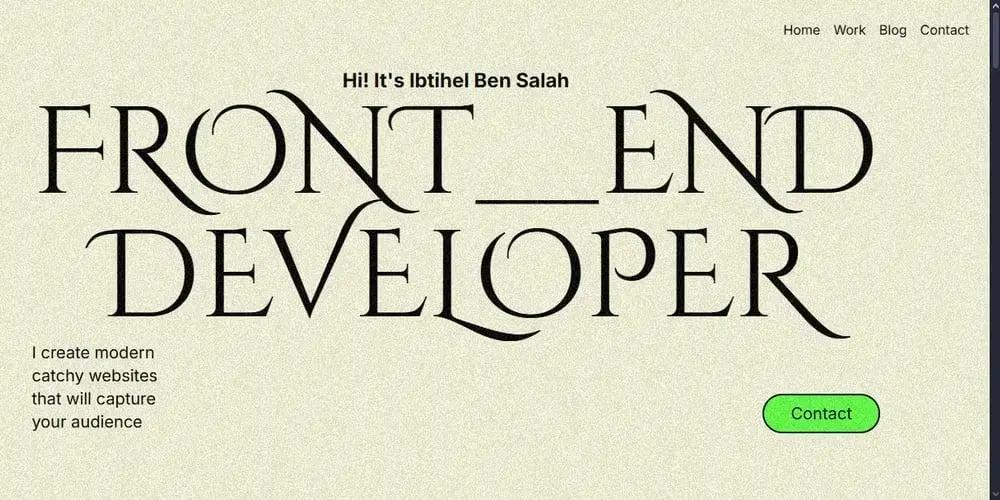
O portfolio pessoal, disponível em ibtihelbensalah.vercel.app, apresenta um design minimalista com tipografia elegante e uma hierarquia de informações clara. O objetivo é criar um site que reflita a sensibilidade estética, ao mesmo tempo em que demonstra habilidades e projetos de forma eficaz.
Processo de Design
O ponto de partida foi um conceito simples: um layout limpo, focado na tipografia, com uso estratégico de espaço em branco. O fundo creme proporciona calor, mantendo a legibilidade, e a fonte distinta adiciona personalidade sem sacrificar o profissionalismo.
Implementação Técnica
Para este projeto, foram utilizadas as seguintes tecnologias:
* Next.js para roteamento e estrutura de página.
* Tailwind CSS para layout responsivo e estilos.
* Framer Motion para transições de página sutis e animações de elementos.
* Componentes React personalizados para tags de habilidades e cartões de projeto.
O site é totalmente responsivo, com layouts otimizados para visualizações em dispositivos móveis, tablets e desktops. O desempenho foi uma prioridade, com a implementação de otimização de imagem e divisão de código para garantir tempos de carregamento rápidos. É importante mencionar que o SamMobile lançou um novo design de site com foco na experiência do usuário, algo que também foi priorizado neste projeto.
Projeto 2: Website de Viagens AURALUX
O AURALUX demonstra a capacidade de criar websites ricos em conteúdo e visualmente atraentes para setores específicos. Este site de viagens apresenta imagens de alta qualidade, navegação clara e seções de conteúdo organizadas.
Processo de Design
Para este website de viagens, o foco foi criar uma experiência imersiva que inspirasse os visitantes a explorar destinos. Uma paleta de cores harmoniosa, ancorada por imagens de paisagens naturais, foi utilizada, além de um layout equilibrado que destaca destinos e hotéis em destaque.
Implementação Técnica
Os principais aspectos técnicos incluem:
* Roteamento dinâmico com Next.js para páginas de destino e hotel.
* Layouts de grade responsivos com Tailwind CSS.
* Animações de rolagem usando Framer Motion para revelar o conteúdo à medida que os usuários exploram a página.
* Componentes de carrossel personalizados para exibir destinos e propriedades.
* Carregamento de imagem otimizado para melhorar o desempenho.
Projeto 3: Template de Restaurante
O template de restaurante demonstra a versatilidade com uma estética completamente diferente. Ele apresenta um design retrô e divertido, com tipografia ousada e cores vibrantes.
Processo de Design
O objetivo deste projeto era criar uma experiência divertida e envolvente que refletisse a personalidade de um estabelecimento de jantar casual. O padrão quadriculado, a tipografia ousada e o esquema de cores brilhantes trabalham juntos para criar uma identidade de marca convidativa e memorável.
Implementação Técnica
Os destaques técnicos incluem:
* Next.js para estrutura de página e rotas de API para itens de menu.
* Configuração personalizada do Tailwind para implementar a paleta de cores específica.
* Animações Framer Motion para transições de itens de menu e elementos interativos.
* Design responsivo para vários tamanhos de dispositivo.
* Funcionalidade de filtragem de menu interativo.
Lições Aprendidas
Ao longo desses projetos, a abordagem de design e desenvolvimento foi aprimorada:
1. Comece com as necessidades do usuário: Cada site foi projetado com seu público específico em mente.
2. Prototipe antes de codificar: Wireframing e mockups de design economizaram tempo de desenvolvimento.
3. Desempenho é importante: Otimizar imagens e implementar animações eficientes melhorou a experiência do usuário.
4. Reutilização de componentes: Construir componentes modulares acelerou o desenvolvimento em todos os projetos.
5. Responsivo desde o início: Projetar com vários tamanhos de dispositivo em mente desde o início evitou retrabalho.
Primeira: Este conteúdo foi auxiliado por Inteligência Artificiado, mas escrito e revisado por um humano.
Segunda: Via dev.to