Como um desenvolvedor front-end com mais de três anos de experiência, a criação de um portfolio de web development que demonstre suas habilidades nas tecnologias modernas é essencial. Este artigo explora a jornada de criação de três projetos distintos, desde o design até a implementação, utilizando Next.js, Tailwind CSS e Framer Motion, destacando o porquê dessas tecnologias serem as mais adequadas e como foram aplicadas em cada projeto.
Por que escolher Next.js, Tailwind CSS e Framer Motion?
A escolha de tecnologias específicas é crucial para o sucesso de qualquer projeto de desenvolvimento web. A combinação de Next.js, Tailwind CSS e Framer Motion oferece um conjunto de ferramentas poderosas para criar websites responsivos, performáticos e visualmente atraentes. Essa combinação permite que os desenvolvedores criem sites com animações envolventes, mantendo um código limpo e fácil de manter.
- Next.js: Fornece recursos de renderização do lado do servidor, otimização de desempenho e uma excelente experiência de desenvolvimento.
- Tailwind CSS: Oferece uma abordagem utility-first para estilização, acelerando o desenvolvimento e mantendo a consistência.
- Framer Motion: Permite animações suaves e sofisticadas que melhoram a experiência do usuário sem comprometer o desempenho.
Projeto 1: Website de Portfolio Pessoal
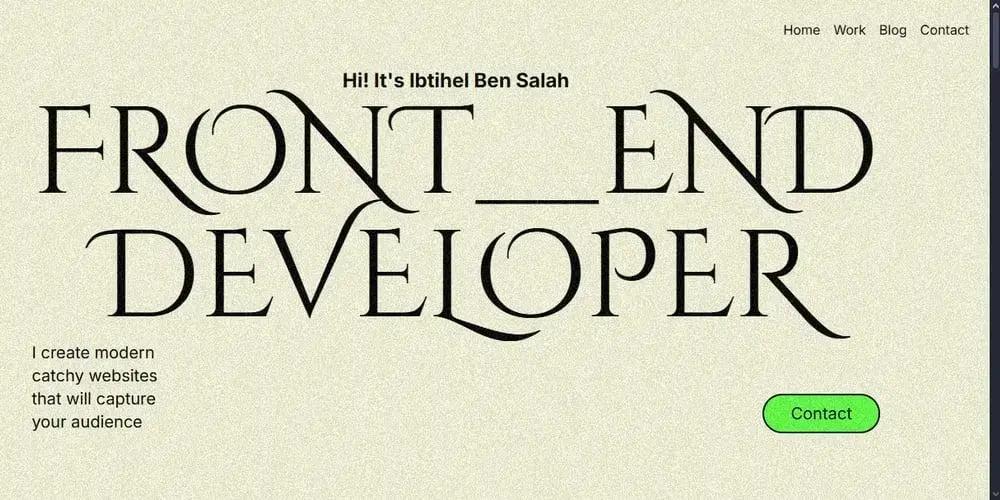
O portfolio pessoal, disponível em ibtihelbensalah.vercel.app, apresenta um design minimalista com tipografia elegante e uma hierarquia de informações clara. O objetivo era criar um site que refletisse a sensibilidade estética do desenvolvedor, mostrando efetivamente suas habilidades e projetos.
Processo de Design
O processo de design começou com um conceito simples: um layout limpo, focado na tipografia, com uso estratégico de espaço em branco. O fundo creme proporciona calor, mantendo a legibilidade, e a tipografia distinta adiciona personalidade sem sacrificar o profissionalismo.
Implementação Técnica
Na implementação técnica, foram utilizadas as seguintes tecnologias:
- Next.js para roteamento e estrutura de página
- Tailwind CSS para layout responsivo e estilização
- Framer Motion para transições de página sutis e animações de elementos
- Componentes React personalizados para tags de habilidades e cartões de projeto
O site é totalmente responsivo, com layouts otimizados para visualizações em dispositivos móveis, tablets e desktops. O desempenho foi uma prioridade, e a otimização de imagem e divisão de código foram implementadas para garantir tempos de carregamento rápidos.
Projeto 2: Website de Viagens AURALUX
O projeto AURALUX demonstra a capacidade de criar websites ricos em conteúdo e visualmente atraentes para setores específicos. Este site de viagens apresenta imagens de alta qualidade, navegação clara e seções de conteúdo organizadas.
Processo de Design
Para este site de viagens, o foco foi criar uma experiência imersiva que inspirasse os visitantes a explorar destinos. Foi utilizada uma paleta de cores harmoniosa, ancorada em imagens de paisagens naturais, e criado um layout equilibrado que mostra destinos e hotéis em destaque.
Implementação Técnica
Os principais aspectos técnicos incluem:
- Roteamento dinâmico com Next.js para páginas de destino e hotel
- Layouts de grade responsivos com Tailwind CSS
- Animações de rolagem usando Framer Motion para revelar o conteúdo à medida que os usuários exploram a página
- Componentes de carrossel personalizados para mostrar destinos e propriedades
- Carregamento otimizado de imagem para melhorar o desempenho
Projeto 3: Template de Restaurante
O template de restaurante demonstra versatilidade com uma estética completamente diferente. Ele apresenta um design retrô e divertido, com tipografia ousada e cores vibrantes.
Processo de Design
Para este projeto, o objetivo era criar uma experiência divertida e envolvente que refletisse a personalidade de um restaurante casual. O padrão quadriculado, a tipografia ousada e o esquema de cores brilhantes trabalham juntos para criar uma identidade de marca convidativa e memorável.
Implementação Técnica
Os destaques técnicos incluem:
- Next.js para estrutura de página e rotas de API para itens de menu
- Configuração personalizada do Tailwind para implementar a paleta de cores específica
- Animações Framer Motion para transições de itens de menu e elementos interativos
- Design responsivo para vários tamanhos de dispositivo
- Funcionalidade interativa de filtragem de menu
Lições Aprendidas no Portfolio de Web Development
Ao longo desses projetos, o desenvolvedor refinou sua abordagem tanto para o design quanto para o desenvolvimento. Cada site foi projetado com seu público específico em mente. A prototipagem antes da codificação economizou tempo de desenvolvimento. A otimização de imagens e a implementação de animações eficientes melhoraram a experiência do usuário.
A construção de componentes modulares acelerou o desenvolvimento em todos os projetos. Além disso, o design com vários tamanhos de dispositivo em mente desde o início evitou retrabalho.
Ao criar um portfolio de web development, é crucial considerar as lições aprendidas ao longo do processo. Cada projeto oferece insights valiosos que podem ser aplicados em trabalhos futuros, otimizando tanto o design quanto o desenvolvimento.
- Comece com as necessidades do usuário: Cada site foi projetado com seu público específico em mente.
- Prototipar antes de codificar: Wireframing e design mockups economizaram tempo de desenvolvimento.
- O desempenho é importante: Otimizar imagens e implementar animações eficientes melhorou a experiência do usuário.
- Reutilização de componentes: Construir componentes modulares acelerou o desenvolvimento em todos os projetos.
- Responsivo desde o início: Projetar com vários tamanhos de dispositivo em mente desde o início evitou retrabalho.
Primeira: Este conteúdo foi auxiliado por Inteligência Artificiado, mas escrito e revisado por um humano.
Segunda: Via Dev.to