Para desenvolvedores web, publicar imagens parece simples, mas pode trazer desafios. Este artigo aborda como otimizar esse processo, desde a escolha do CDN ideal até a criação de ferramentas que facilitem o trabalho em equipe e a automação, garantindo que suas imagens sejam entregues da melhor forma possível para todos os usuários.
Armazenar imagens em projetos web e publicá-las pode parecer trivial, mas a realidade é que existem várias nuances a serem consideradas, especialmente para desenvolvedores que buscam eficiência e praticidade. O objetivo é integrar as imagens de forma fluida ao fluxo de trabalho, sem aumentar a complexidade ou exigir um grande esforço manual.
## O Desafio da Publicação de Imagens
Para muitos desenvolvedores, a publicação de imagens é uma tarefa rotineira. No entanto, quando se trabalha em projetos com foco em pesquisa e desenvolvimento (P&D), a necessidade de publicar documentação, artigos técnicos e protótipos exige uma abordagem mais eficiente e automatizada. O ideal é evitar a troca constante de contexto e a proliferação de ferramentas diferentes.
Imagine escrever documentação em formato markdown, armazená-la no Git e automatizar a construção e publicação através de hooks e actions. Em um cenário ideal, as imagens fariam parte desse fluxo de trabalho simplificado. No entanto, surge um problema inicial: para exibir uma imagem em uma página, é preciso ter sua URL. A solução mais óbvia, o caminho relativo, logo se mostra insuficiente.
### A Necessidade de um CDN
Armazenar imagens diretamente no Git não é uma boa prática, especialmente quando se trata de um grande volume de arquivos. Isso aumenta o tamanho do repositório, torna a clonagem e sincronização mais lentas e prolonga o tempo de construção. A solução ideal é armazenar as imagens separadamente, preferencialmente em um CDN (Content Delivery Network).
Um CDN evita sobrecarregar o servidor principal e acelera o carregamento das páginas para os usuários. No entanto, surge uma nova questão: como integrar essa necessidade de um serviço externo com um fluxo de trabalho leve e automatizado? A colaboração e a automação são essenciais, e ninguém quer realizar tarefas manuais através de interfaces complicadas. Se você está procurando mais dicas de como aumentar sua produtividade, confira 10 atalhos do Microsoft Edge.
Os serviços de CDN geralmente utilizam uma estrutura de armazenamento simples, com identificadores únicos para cada imagem. Embora seja possível obter metadados adicionais através de requisições à API, nem sempre essa é a opção mais prática.
## Adaptabilidade e Otimização de Imagens
Nos dias de hoje, inserir uma simples tag <img> com o atributo src="..." não é suficiente. É preciso considerar a variedade de telas e densidades de pixels dos usuários. Caso contrário, alguns visualizarão imagens borradas, enquanto outros baixarão arquivos desnecessariamente grandes, gerando custos adicionais. Além disso, é importante escolher o formato ideal (webp, avif, etc.) e oferecer diferentes tamanhos de imagem para diferentes layouts (mobile, desktop, etc.).
Felizmente, os serviços de CDN podem gerar múltiplas variantes de uma imagem, eliminando a necessidade de se preocupar com essa etapa. No entanto, o código HTML necessário para inserir essas variantes de forma adaptável pode ser complexo e repetitivo. O ideal é contar com uma ferramenta que automatize esse processo, de acordo com as configurações desejadas.
### O Sonho do Gerenciamento de Mídias Web
O objetivo é encontrar uma solução que permita trabalhar de forma colaborativa em projetos, utilizando o Git para gerenciar as mídias, mas sem armazenar as imagens originais no repositório. A sincronização entre a pasta local e o CDN deve ser automática, como no Dropbox: basta adicionar arquivos em uma pasta para que eles sejam enviados para a nuvem.
A estrutura de diretórios local deve ser preservada, mapeando os endereços das pastas aninhadas para os IDs dos arquivos no CDN. A ferramenta deve gerar o código HTML com suporte para adaptabilidade, lazy loading e outros recursos modernos (srcset, sizes, loading=”lazy”). Além disso, deve ser possível ordenar e filtrar as imagens por metadados, visualizar e editar as coleções na nuvem sem exigir cópias locais para todos os participantes, e baixar cópias locais quando necessário.
Os dados de upload devem ser armazenados em um formato adequado para uso em CI/CD pipelines e outros processos automatizados (JSON). A ferramenta também deve oferecer uma interface web local, eliminando a necessidade de contas e autorizações em serviços externos. Por fim, é importante que a solução seja leve, independente do provedor de CDN e que permita vincular coleções da nuvem a projetos específicos, além de compartilhar recursos entre diferentes projetos.
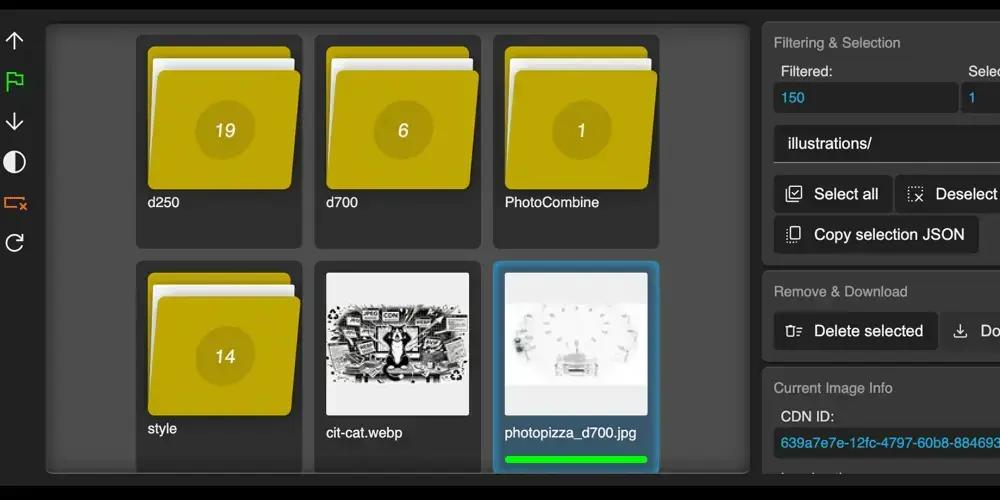
## CIT: Cloud Images Toolkit
Após anos lidando com os desafios da publicação de imagens e não encontrar uma solução que atendesse plenamente às necessidades da equipe, foi desenvolvido o Cloud Images Toolkit (CIT). O CIT é uma ferramenta Open Source gratuita, criada para automatizar o processo de trabalho com conteúdo de mídia em projetos web. Ele inclui uma utilidade para sincronizar um diretório local com um CDN e uma interface web para visualizar e gerenciar coleções de imagens.
O projeto está disponível no GitHub: https://github.com/rnd-pro/cloud-images-toolkit
Atualmente, o CIT é compatível com o serviço Cloudflare Images CDN, mas foi projetado para ser independente de qualquer provedor. Caso haja interesse, é possível adicionar suporte nativo para outros serviços. A adaptação para um novo serviço é relativamente simples e pode ser feita pelo próprio usuário, utilizando Node.js. Veja também OpenAI apresenta propostas para plano de ação em IA.
### Instalação e Configuração
A instalação do CIT é feita através do npm:
npm install --save-dev cloud-images-toolkit
A configuração é realizada através de um arquivo cit-config.json na raiz do projeto:
{
"syncDataPath": "./cit-sync-data.json",
"imsDataPath": "./ims-data.json",
"imgSrcFolder": "./cit-store/",
"apiKeyPath": "./CIT_API_KEY",
"projectId": "<YOUR_PROJECT_ID>",
"imgUrlTemplate": "https://<YOUR_DOMAIN>/images/{UID}/{VARIANT}",
"previewUrlTemplate": "https://<YOUR_DOMAIN>/images/{UID}/{VARIANT}",
"uploadUrlTemplate": "https://api.cloudflare.com/client/v4/accounts/{PROJECT}/images/v1",
"fetchUrlTemplate": "https://api.cloudflare.com/client/v4/accounts/{PROJECT}/images/v1/{UID}/blob",
"removeUrlTemplate": "https://api.cloudflare.com/client/v4/accounts/{PROJECT}/images/v1/{UID}",
"variants": ["120", "320", "640", "860", "1024", "1200", "2048", "max"],
"imgTypes": ["png", "jpg", "jpeg", "webp", "gif", "svg"],
"wsPort": 8080,
"httpPort": 8081
}
Alguns pontos importantes a serem observados na configuração:
* imgSrcFolder: caminho para o diretório local com as imagens, que deve ser adicionado ao arquivo .gitignore, juntamente com o arquivo especificado em apiKeyPath.
* Os tamanhos das imagens e seus formatos são definidos no arquivo de configuração. Durante a sincronização, o CIT gera automaticamente todas as variantes para cada imagem, utilizando os templates de URL. É fundamental que o CDN utilizado ofereça suporte ao redimensionamento e conversão de formatos. No caso do Cloudflare Images, isso é feito nas configurações do serviço. Os nomes das variantes devem conter o tamanho da imagem em pixels ou a palavra-chave max para a imagem original. Por exemplo, se o template utilizar uma imagem com largura de 320px, é preciso adicionar as variantes 320 e 640 para telas com o dobro da densidade de pixels.
O mapeamento da estrutura de diretórios local é feito através de uma string contendo o caminho local da imagem. Para filtrar as imagens na interface, utiliza-se uma substring desse caminho. Portanto, é recomendável garantir que os nomes das pastas sejam únicos e que a estrutura geral da coleção faça sentido.
## IMS: Interactive Media Spots
O CIT também oferece suporte à geração de widgets interativos utilizando as imagens da nuvem. Para isso, utiliza-se a biblioteca OpenSource (MIT) IMS (https://github.com/rnd-pro/interactive-media-spots).
O Cloud Images Toolkit visa simplificar a vida dos desenvolvedores, automatizando tarefas e permitindo que se concentrem no que realmente importa: a criação de experiências web incríveis.
Se você tiver dúvidas sobre a implementação e utilização do Cloud Images Toolkit, pode entrar em contato para obter ajuda. O projeto ainda está em desenvolvimento e qualquer feedback, sugestão ou colaboração será bem-vindo.
Há muitos planos para o futuro da ferramenta, como a geração de imagens com IA, gerenciamento de prompts, geração automática de descrições (alt) para otimização de SEO, suporte para coleções de vídeo (streaming), painel para trabalhar com coleções de objetos IMS, divisão do arquivo de descrição da coleção de mídia em partes e gerenciamento de diferentes coleções.
Este conteúdo foi auxiliado por Inteligência Artificial, mas escrito e revisado por um humano.