No cenário digital atual, empresas precisam de websites estáticos com AWS que sejam rápidos, escaláveis e acessíveis globalmente. A AWS (Amazon Web Services) oferece uma excelente solução com o Amazon S3 (Simple Storage Service) para hospedagem de conteúdo estático e o Amazon CloudFront (Content Delivery Network) para otimizar a entrega global. Este artigo explora como criar e implementar um website estático com AWS usando o S3 e o CloudFront.
O que são Amazon S3 e Amazon CloudFront?
Para começar, vamos entender um pouco sobre o Amazon S3 e o Amazon CloudFront. O Amazon S3 é um serviço de armazenamento de objetos que oferece escalabilidade, disponibilidade de dados, segurança e performance líderes do setor. Com o Amazon S3, você pode armazenar e recuperar qualquer quantidade de dados, a qualquer momento e de qualquer lugar.
Já o Amazon CloudFront é um serviço de rede de entrega de conteúdo (CDN) que ajuda a distribuir seu conteúdo estático e dinâmico de forma rápida, confiável e em alta velocidade. Ele armazena em cache o conteúdo do seu site em vários locais do mundo, garantindo que seus visitantes tenham acesso rápido, não importa onde estejam.
Imagine que você tem um site com fotos, vídeos e documentos para download. Em vez de hospedar tudo em um único servidor, você pode usar o S3 para armazenar esses arquivos e o CloudFront para distribuí-los. Assim, quando alguém acessar seu site, o conteúdo será carregado a partir do servidor mais próximo, garantindo uma experiência mais rápida e eficiente.
Cenário para a tarefa
Uma empresa local precisava de um website estático com AWS que fosse econômico, altamente disponível e acessível globalmente para divulgar seus serviços. Em vez de usar hospedagem web tradicional, o Amazon S3 e o CloudFront ofereceram uma solução eficiente e escalável. Essa configuração garante:
- Baixa latência devido ao cache nos locais de borda do CloudFront.
- Alta disponibilidade com redundância de armazenamento S3.
- Eficiência de custos, pagando apenas pelo que é usado.
Essa abordagem não só reduziu os custos operacionais, mas também melhorou a experiência do usuário, garantindo que o site estivesse sempre disponível e com tempos de carregamento rápidos. Além disso, a segurança foi reforçada com o uso de políticas de acesso e controle de origem.
Arquitetura do Website Estático com AWS
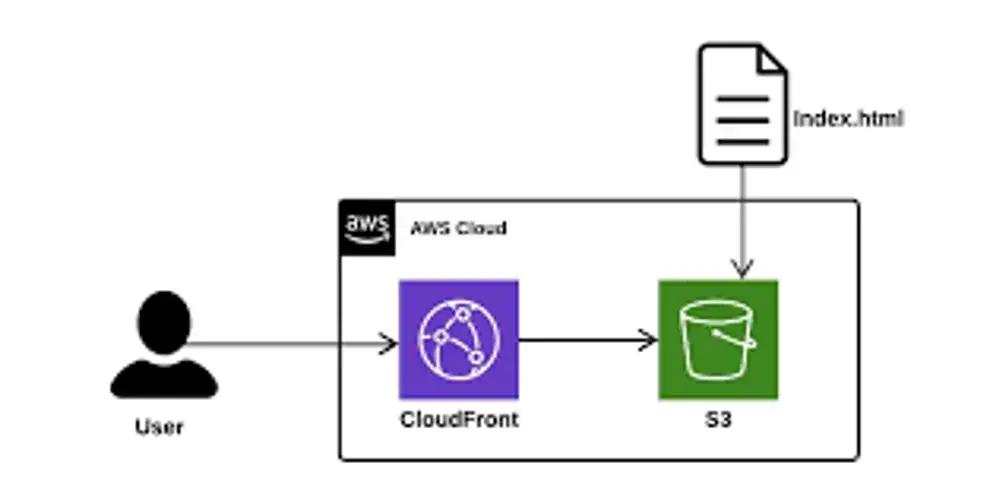
A arquitetura demonstra como o website estático com AWS é projetado e implementado para que os usuários possam acessá-lo. Durante a implementação do website estático com AWS, o CloudFront não pôde acessar devido a um problema interno no Amazon Web Service.
Basicamente, os usuários acessam o site por meio do CloudFront, que distribui o conteúdo armazenado no S3. Se o CloudFront não conseguir acessar o S3, o site ficará indisponível. É crucial garantir que as configurações de permissão estejam corretas para evitar esse tipo de problema.
Para garantir que tudo funcione corretamente, é importante configurar corretamente as políticas de acesso do S3 e as configurações de origem do CloudFront. Além disso, monitorar regularmente a saúde dos serviços pode ajudar a identificar e resolver problemas rapidamente.
Para evitar problemas de acesso, é fundamental seguir as melhores práticas de segurança da AWS e garantir que as permissões estejam configuradas corretamente. Isso inclui o uso de políticas de bucket para controlar o acesso ao S3 e a configuração de identidades de acesso de origem (OAC) para o CloudFront.
Passos para implementar um Website Estático com AWS S3 e CloudFront
Para implementar um website estático com AWS no S3 e CloudFront, siga estes passos:
- Crie um Bucket S3
- Faça login no Console da AWS e navegue até o S3.
- Crie um novo bucket e dê um nome a ele (por exemplo, s3-cloudfront-static-site).
- Desative o Bloqueio de Acesso Público (se não estiver usando o CloudFront OAC).
- Ative a Hospedagem de Website Estático com AWS e especifique index.html como o documento padrão.
- Envie os arquivos do website
- Envie index.html, style.css, script.js e outros arquivos necessários.
- Garanta que os arquivos estejam no diretório raiz (não dentro de uma subpasta).
- Configure a política de bucket para o CloudFront
- Para garantir o acesso seguro via CloudFront, atualize a política do bucket:
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::s3-cloudfront-static-site/*"
}
]
}
- Crie uma distribuição CloudFront
- Navegue até o CloudFront na AWS.
- Clique em Criar Distribuição e defina o bucket S3 como a origem.
- Ative o Controle de Acesso de Origem (OAC) para segurança.
- Configure as configurações de cache e salve a distribuição.
- Copie o Nome de Domínio do CloudFront (por exemplo, https://d123abc.cloudfront.net).
Seguindo esses passos, você terá um website estático com AWS funcionando e acessível globalmente. Lembre-se de testar a implementação e monitorar regularmente o desempenho para garantir que tudo esteja funcionando corretamente.
Testando a Implantação
Para testar a implantação:
- Abra a URL do CloudFront no seu navegador.
- Verifique se a página index.html carrega corretamente.
- Garanta que o cache do CloudFront esteja funcionando, monitorando as velocidades de carregamento.
Se a página carregar rapidamente e sem erros, significa que a implantação foi bem-sucedida. Caso contrário, verifique as configurações do S3 e do CloudFront e procure por possíveis erros de configuração.
Para garantir que o cache do CloudFront esteja funcionando corretamente, você pode usar as ferramentas de desenvolvedor do seu navegador para verificar os cabeçalhos de resposta HTTP. Se o conteúdo estiver sendo servido a partir do cache, você verá um cabeçalho X-Cache: Hit from cloudfront.
Além disso, você pode usar ferramentas de teste de velocidade de website, como o Google PageSpeed Insights, para avaliar o desempenho do seu site e identificar possíveis áreas de melhoria.
Benefícios de Usar AWS S3 e CloudFront
✅ Entrega global rápida usando os locais de borda do CloudFront.
✅ Altamente escalável com redundância automática.
✅ Acesso seguro usando políticas OAC e S3.
✅ Custo-efetivo com preços de pagamento conforme o uso.
Além desses benefícios, a combinação de S3 e CloudFront oferece uma solução robusta e flexível para hospedar websites estáticos com AWS. A escalabilidade automática garante que seu site possa lidar com picos de tráfego sem comprometer o desempenho, enquanto a segurança reforçada protege seus dados contra acesso não autorizado.
🚀 Próximos passos: Tente implementar seu próprio website estático com AWS usando a AWS e otimize-o ainda mais com o Route 53 para domínios personalizados!
Este conteúdo foi auxiliado por Inteligência Artificiado, mas escrito e revisado por um humano.
Via Dev.to