Filtros de dados eficientes são essenciais em aplicações React modernas, mas implementar mecanismos de filtragem flexíveis pode ser desafiador. Apresentamos o Filterweave, um construtor de filtros dinâmico para React, criado para o KendoReact Free Components Challenge. Ele oferece uma solução robusta para lidar com condições complexas de filtragem, facilitando a vida dos desenvolvedores.
O Filterweave simplifica a criação de interfaces de usuário intuitivas e poderosas. Veja como ele pode transformar a maneira como você lida com filtros em seus projetos React.
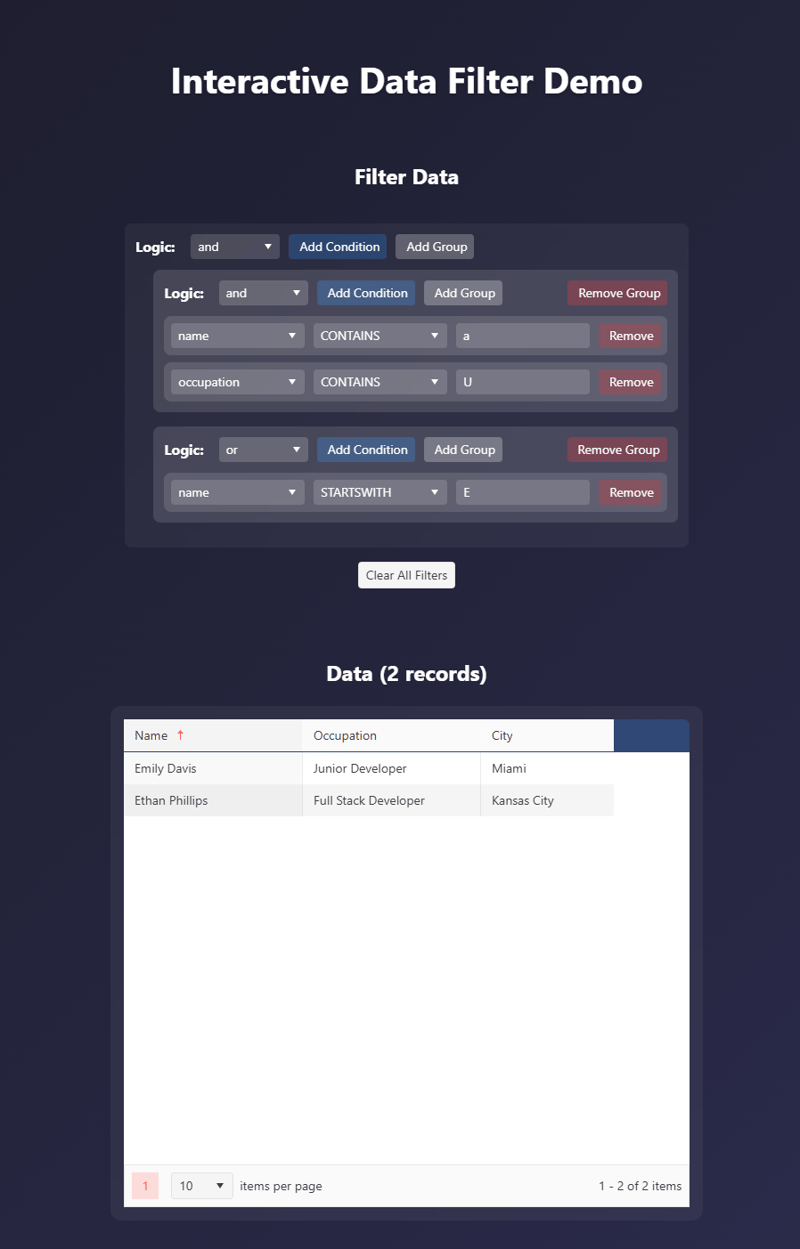
Demonstração do Filterweave
Confira a demonstração ao vivo do Filterweave: https://souravfrank.github.io/filterweave/

Experiência com KendoReact
Um dos grandes destaques do Filterweave é a integração com os componentes gratuitos do KendoReact. Essa biblioteca de UI oferece componentes prontos para uso que melhoram tanto o desenvolvimento quanto a experiência do usuário. A seguir, detalhamos os componentes utilizados e como eles foram aplicados.
Componentes KendoReact Utilizados
-
DropDownList: Usado para selecionar operadores (
=,!=,>,<, etc.) nas condições de filtro. - Inputs: Campos de texto para definir os valores dos filtros.
- Buttons & Forms: Para gerenciar e aplicar os filtros de forma dinâmica.
Exemplo: Usando KendoReact DropDownList no Filterweave
<DropDownList data={['=', '!=', '>', '<']} value={condition.operator} onChange={handleOperatorChange} />
O uso do KendoReact simplificou o desenvolvimento da UI do Filterweave, garantindo:
- Uma aparência profissional sem a necessidade de estilização complexa.
- Comportamento consistente em diferentes navegadores e dispositivos.
- Um framework robusto e extensível para futuras melhorias.
Funcionalidades do Filterweave
- 🧩 Suíte Completa KendoReact – Integrado com Buttons, DropDowns, Grid e Data Tools
- ⚡ Vite-Powered – Workflow de desenvolvimento rápido com hot module replacement
- 🚀 Pronto para Produção – Configuração de build otimizada incluída
Componentes KendoReact Instalados
@progress/kendo-react-buttons@^10.0.0@progress/kendo-react-dropdowns@^10.0.0@progress/kendo-react-inputs@^10.0.0@progress/kendo-react-data-tools@^10.0.0@progress/kendo-react-grid@^10.0.0@progress/kendo-theme-default@^10.3.1
Dependências Principais
- React 19
- TypeScript 5.7
- Vite 6.2
- KendoReact 10.x
Objetivo: Impressionar
Atualmente, esta versão não integra GenAI, mas há planos para aprimorá-la com recomendações de tarefas baseadas em IA e priorização inteligente em futuras atualizações. As funcionalidades podem incluir:
- Sugestões de filtro baseadas em IA: Sugerir automaticamente os filtros mais relevantes com base no comportamento do usuário.
- Filtragem em linguagem natural: Permitir que os usuários definam filtros usando linguagem simples.
- Filtragem preditiva: Aprender com dados passados para fornecer recomendações de filtro mais inteligentes.
Por Que Usar o Filterweave?
- Lida com condições aninhadas de forma eficiente
- Abstrai a lógica complexa de filtragem
- Fácil integração com aplicativos React existentes
- Suporte integrado para componentes de UI KendoReact
Implementando um Filtro dinâmico para React
A filtragem de dados em aplicações React pode ser um desafio, especialmente quando se lida com condições complexas. O Filterweave foi projetado para simplificar esse processo, oferecendo uma maneira poderosa e flexível de implementar filtros dinâmicos. Com ele, você pode criar interfaces de usuário intuitivas que permitem aos usuários refinar seus dados de forma eficiente.
A capacidade de lidar com condições aninhadas é uma das maiores vantagens do Filterweave. Ele permite que você crie filtros complexos que envolvem múltiplas condições e operadores lógicos, tudo isso de forma organizada e fácil de entender. Além disso, a abstração da lógica de filtragem complexa significa que você não precisa se preocupar com os detalhes de implementação, podendo se concentrar na experiência do usuário.
Integração e Suporte do Filterweave
A facilidade de integração com aplicativos React existentes é outro ponto forte do Filterweave. Ele pode ser adicionado a qualquer projeto React sem grandes modificações, permitindo que você aproveite suas funcionalidades de filtragem avançadas sem ter que reescrever todo o seu código. Além disso, o suporte integrado para componentes de UI KendoReact garante uma experiência de usuário consistente e profissional.
Para quem busca aprimorar a interface dos seus projetos, é essencial aprender a criar listas suspensas no Excel, o que pode ser um diferencial na organização de dados.
Considerações Finais
O Filterweave oferece uma maneira poderosa, extensível e amigável de implementar filtragem complexa em React. Ao aproveitar o KendoReact, ele proporciona uma experiência de UI perfeita, ao mesmo tempo que reduz o esforço de desenvolvimento.
🔗 Confira o Filterweave no GitHub
Gostaríamos de receber seu feedback! Experimente, contribua e compartilhe suas opiniões. 🚀
Este conteúdo foi auxiliado por Inteligência Artificiado, mas escrito e revisado por um humano.