Construir um Website de E-commerce MERN Stack completo do zero pode ser um desafio, mas também uma experiência recompensadora. Este artigo te guiará pelo processo de desenvolvimento de um e-commerce completo utilizando a MERN stack (MongoDB, Express, React e Node.js), junto com Redux para gerenciamento de estado. O código fonte completo está disponível para você explorar, aprender e personalizar para seus próprios projetos!
📌 Recursos deste Website de E-commerce MERN Stack:
* Frontend: Construído com React & Redux para gerenciamento de estado.
* Backend: Desenvolvido com Node.js, Express e MongoDB.
* Autenticação: Funcionalidade de login/registro de usuário.
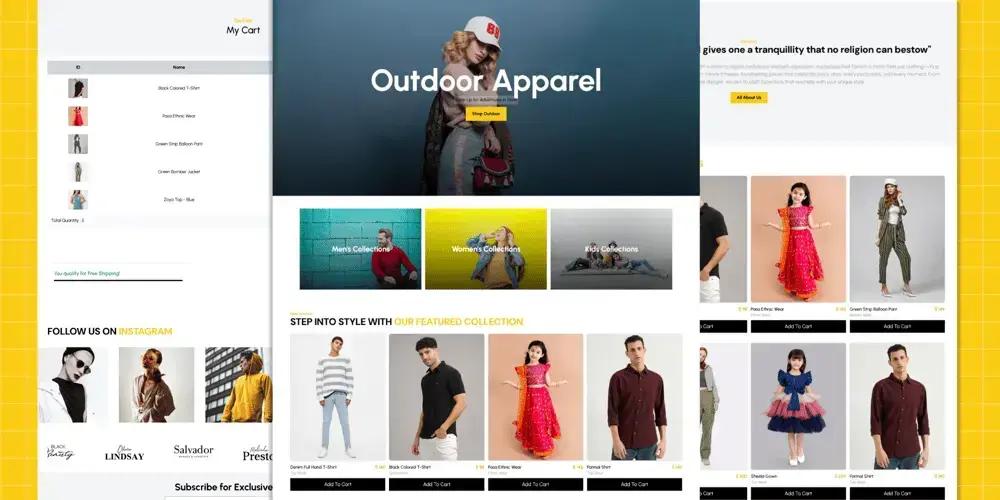
* Carrinho de Compras: Itens armazenados no Redux & local storage, e sincronizados com o banco de dados para usuários logados.
* Checkout & Pagamento: Suporta PayPal e Pagamento na Entrega.
* Gerenciamento de Pedidos: Usuários podem rastrear seus pedidos.
* Painel de Administração: Gerenciamento de produtos & pedidos.
* Compatível com dispositivos móveis: Design totalmente responsivo.
🛠 Tech Stack utilizada:
* React.js – Frontend UI
* Redux – Gerenciamento de Estado
* Node.js – Servidor Backend
* Express.js – Desenvolvimento de API
* MongoDB – Banco de dados
* PayPal API – Integração de Pagamento
* JWT Auth – Autenticação
### Detalhes do Desenvolvimento do Website de E-commerce MERN Stack
1️⃣ Configuração do Projeto
* Utilizado Vite para inicializar o frontend React.
* Criado um backend Express.js.
* Conectado o banco de dados MongoDB.
* Integrado Redux Toolkit para gerenciamento de estado.
2️⃣ Criação do Frontend (React + Redux)
* Projetada uma Página Inicial moderna, Página de Loja, Página Sobre e Página de Contato.
* Construído um sistema de carrinho com persistência de estado Redux.
* Implementada autenticação de usuário usando JWT.
3️⃣ Desenvolvimento do Backend (Node.js + Express + MongoDB)
* Criadas APIs REST para produtos, usuários e pedidos.
* Implementada autenticação & autorização usando JWT e bcrypt.
* Configurado rastreamento de pedidos e processamento de pagamento.
4️⃣ Implementação do Painel de Administração
* Construído um painel de administração para gerenciar produtos, pedidos e usuários.
* Protegido rotas de administrador com autenticação baseada em função.
5️⃣ Tornando-o Responsivo & Otimizado
* Utilizado CSS & Tailwind para uma UI compatível com dispositivos móveis.
* Otimizadas chamadas de API para melhorar o desempenho.
Para ver o projeto em ação, confira a demonstração em vídeo completa. Você pode baixar o código fonte completo do Website de E-commerce MERN Stack e começar a usá-lo hoje mesmo! Este modelo é perfeito para quem busca construir um aplicativo de e-commerce real ou aprender desenvolvimento full-stack.
Construir um website de e-commerce full-stack do zero exige planejamento, mas a MERN stack o torna poderoso e escalável. Se você está interessado em outras áreas de desenvolvimento, uma das melhores maneiras de aprender é com criar listas suspensas no Excel, que pode ser útil para organizar informações de produtos e clientes.
Este conteúdo foi auxiliado por Inteligência Artificial, mas escrito e revisado por um humano.