O aplicativo de gestão de entregas é uma ferramenta moderna e intuitiva, projetada para otimizar e controlar operações de entrega de forma eficiente. Desenvolvido com KendoReact, este aplicativo web oferece uma experiência de usuário interativa e agradável, utilizando uma ampla gama de componentes de interface do usuário. Ele inclui funcionalidades como rastreamento de pedidos, atualizações em tempo real, visualização de dados e agendamento, tornando-se uma solução completa para o gerenciamento de entregas.
Uma das grandes vantagens é a possibilidade de acompanhar cada etapa do processo, desde o momento em que o pedido é feito até a chegada ao destino final. Isso permite que tanto a empresa quanto o cliente fiquem sempre informados sobre o status da entrega.
Além disso, o aplicativo de gestão de entregas oferece recursos de visualização de dados, que ajudam a identificar tendências e padrões nas operações. Com essas informações, é possível tomar decisões mais assertivas e otimizar ainda mais os processos.
Para quem quiser testar, o aplicativo está disponível para acesso e também no GitHub.
Experiência com KendoReact
Na construção do aplicativo de gestão de entregas, foram utilizados os Componentes Gratuitos KendoReact para criar uma interface rica, interativa e amigável. Veja como esses componentes foram aproveitados:
1. Componente de Grid
O componente de Grid foi usado para exibir e gerenciar os pedidos em formato de tabela, facilitando a visualização e organização dos dados.
Foram usadas as seguintes características:
* Sistema de ordenação e filtragem para facilitar a exploração dos dados.
* Paginação para gerenciar grandes conjuntos de dados de forma eficiente.
* Barra de ferramentas personalizada com botões de exportação (Excel e PDF).
O impacto foi proporcionar uma maneira poderosa e flexível de gerenciar e visualizar os dados dos pedidos.
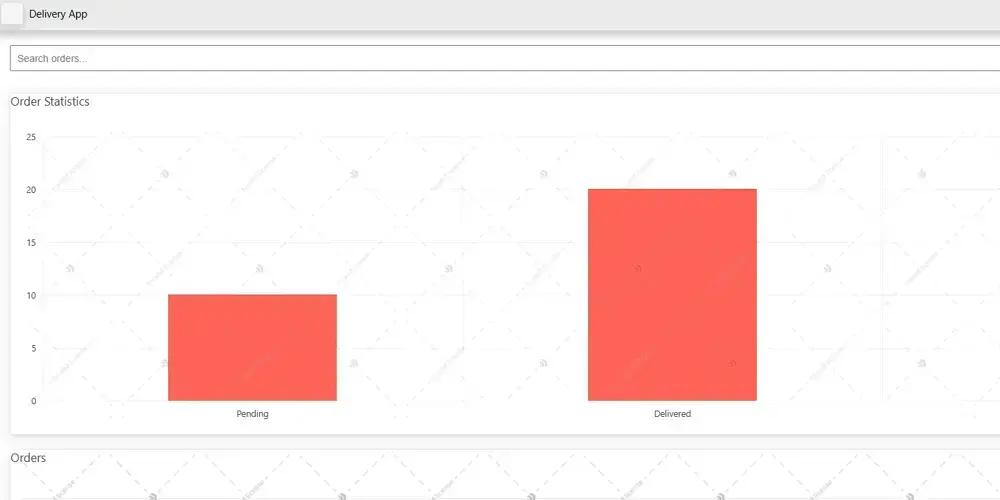
2. Componente de Gráfico
O componente de gráfico foi utilizado para visualizar as estatísticas dos pedidos (por exemplo, pendentes, entregues, cancelados).
Foram usadas as seguintes características:
* Gráfico de colunas para representar a distribuição do status dos pedidos.
* Tooltips para informações adicionais ao passar o mouse.
* Eventos de clique interativos para filtrar os pedidos por status.
O impacto foi permitir que os usuários compreendessem rapidamente as tendências dos pedidos e tomassem decisões orientadas por dados.
Componentes Adicionais no Aplicativo de Gestão de Entregas
Além dos componentes de Grid e Gráfico, o aplicativo de gestão de entregas também utilizou outros componentes para melhorar a experiência do usuário e a eficiência operacional.
1. Componente de Agendador
O componente de agendador foi implementado para gerenciar os horários e prazos de entrega.
Recursos utilizados:
* Visualização diária para um detalhamento das entregas diárias.
Impacto: Simplificou o agendamento e o rastreamento das entregas, melhorando a eficiência operacional.
2. Componentes DropDownList e MultiSelect
Os componentes DropDownList e MultiSelect foram usados para fornecer opções de filtragem e seleção.
Recursos utilizados:
* Filtragem de pedidos por status usando o componente MultiSelect.
* Seleção de tema usando o componente DropDownList.
Impacto: Aprimorou a interação do usuário, permitindo filtragem e personalização dinâmicas.
3. Componente de Notificação
O componente de notificação foi usado para exibir alertas e mensagens em tempo real.
Recursos utilizados:
* Notificações de sucesso e informativas para novos pedidos e atualizações.
Impacto: Manteve os usuários informados sobre eventos importantes em tempo real.
4. Componente de Diálogo
O componente de diálogo foi usado para exibir informações detalhadas sobre os pedidos selecionados.
Recursos utilizados:
* Diálogo modal para mostrar detalhes do pedido (por exemplo, nome do cliente, endereço de entrega, status).
Impacto: Forneceu uma maneira limpa e focada de visualizar informações adicionais sem sair da interface principal.
5. Componente Tooltip
O componente Tooltip foi usado para fornecer contexto adicional para elementos interativos.
Recursos utilizados:
* Tooltips para colunas de grid e segmentos de gráfico.
Impacto: Melhorou a usabilidade, oferecendo dicas e explicações úteis.
6. Componente ProgressBar
O componente ProgressBar foi usado para indicar os estados de carregamento durante as atualizações de dados.
Recursos utilizados:
* Barra de progresso indeterminada para operações assíncronas.
Impacto: Aprimorou a experiência do usuário, fornecendo feedback visual durante o carregamento.
7. Componente TreeView
O componente TreeView foi usado para exibir dados hierárquicos (por exemplo, categorias de produtos).
Recursos utilizados:
* Estrutura de árvore expansível para facilitar a navegação.
Impacto: Organizou dados complexos de maneira amigável.
8. Componente DatePicker
O componente DatePicker foi usado para permitir que os usuários selecionassem datas de entrega.
Recursos utilizados:
* Seleção de data para formulários de pedido.
Impacto: Simplificou a entrada de datas e garantiu a precisão dos dados.
Com todos esses componentes trabalhando juntos, o aplicativo de gestão de entregas se torna uma ferramenta poderosa e versátil, capaz de atender às necessidades de empresas de todos os portes. A facilidade de uso e a riqueza de recursos são diferenciais que tornam este aplicativo uma excelente opção para quem busca otimizar suas operações de entrega.
O objetivo é impressionar e foi projetado de forma encantadora.
Este conteúdo foi auxiliado por Inteligência Artificiado, mas escrito e revisado por um humano.