O mundo da logística está cada vez mais dinâmico, e um Aplicativo de gerenciamento de entregas eficiente se tornou essencial para empresas que buscam otimizar suas operações. Essas ferramentas modernas oferecem recursos como rastreamento de pedidos, atualizações em tempo real e visualização de dados, tudo em uma interface amigável. Quer saber como um app pode revolucionar a gestão de suas entregas?
## O Que Foi Construído: Visão Geral do Projeto
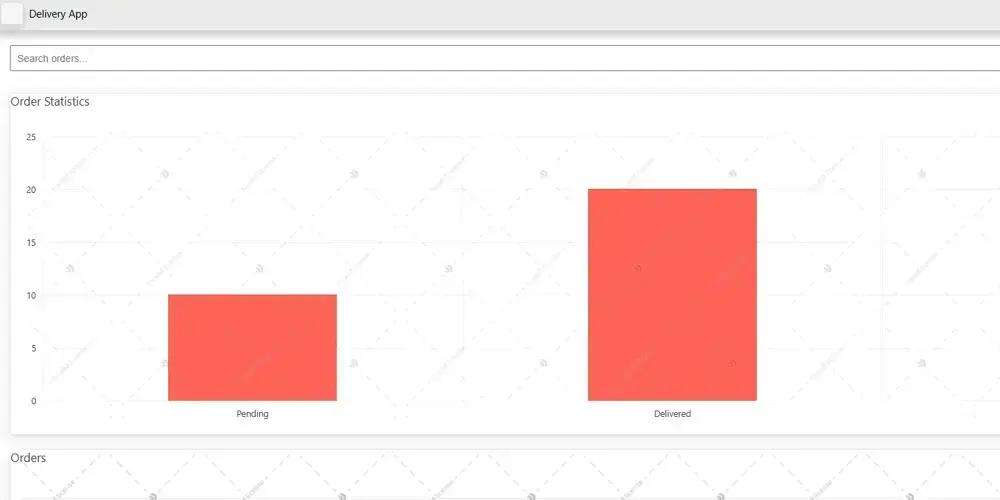
O Aplicativo de gerenciamento de entregas é uma aplicação web moderna e intuitiva, projetada para otimizar e gerenciar operações de entrega de forma eficiente. Desenvolvido com KendoReact, o app utiliza um conjunto abrangente de componentes de interface de usuário (UI) para proporcionar uma experiência interativa e integrada aos usuários. Ele inclui funcionalidades como rastreamento de pedidos, atualizações em tempo real, visualização de dados e agendamento, tornando-se uma ferramenta completa para a gestão de entregas.
Para quem quiser conferir, aqui estão os links para a demonstração e o código no GitHub:
* Demonstração: https://delivery-management-app.vercel.app/
* Código: https://github.com/Adonai-Technologies/Delivery-Management-App/tree/main/productivity-dashboard
## Experiência com KendoReact
Na construção do Aplicativo de gerenciamento de entregas, os componentes gratuitos do KendoReact foram amplamente utilizados para criar uma interface rica, interativa e fácil de usar. Veja como esses componentes foram aproveitados:
1. Componente de Grid
* Propósito: Exibir e gerenciar pedidos em formato de tabela.
* Recursos Utilizados:
* Ordenação e filtragem para facilitar a exploração dos dados.
* Paginação para lidar com grandes conjuntos de dados de forma eficiente.
* Barra de ferramentas personalizada com botões de exportação (Excel e PDF).
* Impacto: Forneceu uma maneira poderosa e flexível de gerenciar e visualizar os dados dos pedidos.
2. Componente de Gráfico
* Propósito: Visualizar estatísticas de pedidos (por exemplo, Pendentes, Entregues, Cancelados).
* Recursos Utilizados:
* Gráfico de colunas para representar a distribuição do status dos pedidos.
* Tooltips para informações adicionais ao passar o mouse.
* Eventos de clique interativos para filtrar os pedidos por status.
* Impacto: Permitir que os usuários compreendam rapidamente as tendências dos pedidos e tomem decisões baseadas em dados.
3. Componente de Agendador
* Propósito: Gerenciar horários e cronogramas de entrega.
* Recursos Utilizados:
* Visualização diária para uma análise detalhada das entregas diárias.
* Impacto: Simplificou o agendamento e o rastreamento das entregas, melhorando a eficiência operacional.
### Componentes Adicionais e Seus Benefícios
Além dos componentes principais já citados, outros elementos da interface foram cruciais para aprimorar a experiência do usuário e a funcionalidade do Aplicativo de gerenciamento de entregas. Vamos explorar alguns deles:
* Componentes DropDownList e MultiSelect
* Propósito: Oferecer opções de filtragem e seleção.
* Recursos Utilizados:
* Filtrar pedidos por status usando o componente MultiSelect.
* Seleção de tema usando o componente DropDownList.
* Impacto: Aumentou a interação do usuário, permitindo filtragem e personalização dinâmicas.
* Componente de Notificação
* Propósito: Exibir alertas e mensagens em tempo real.
* Recursos Utilizados:
* Notificações de sucesso e informação para novos pedidos e atualizações.
* Impacto: Manteve os usuários informados sobre eventos importantes em tempo real.
* Componente de Diálogo
* Propósito: Exibir informações detalhadas sobre os pedidos selecionados.
* Recursos Utilizados:
* Diálogo modal para mostrar detalhes do pedido (por exemplo, nome do cliente, endereço de entrega, status).
* Impacto: Forneceu uma maneira clara e focada de visualizar informações adicionais sem sair da interface principal.
* Componente Tooltip
* Propósito: Fornecer contexto adicional para elementos interativos.
* Recursos Utilizados:
* Tooltips para colunas de grid e segmentos de gráfico.
* Impacto: Melhorou a usabilidade, oferecendo dicas e explicações úteis.
* Componente ProgressBar
* Propósito: Indicar estados de carregamento durante as atualizações de dados.
* Recursos Utilizados:
* Barra de progresso indeterminada para operações async.
* Impacto: Aumentou a experiência do usuário, fornecendo feedback visual durante o carregamento.
* Componente TreeView
* Propósito: Exibir dados hierárquicos (por exemplo, categorias de produtos).
* Recursos Utilizados:
* Estrutura de árvore expansível para facilitar a navegação.
* Impacto: Organizou dados complexos de forma amigável.
* Componente DatePicker
* Propósito: Permitir que os usuários selecionem datas de entrega.
* Recursos Utilizados:
* Seleção de data para formulários de pedido.
* Impacto: Simplificou a entrada de datas e garantiu a precisão dos dados.
Com um Aplicativo de gerenciamento de entregas bem estruturado e funcionalidades claras, é possível otimizar processos e garantir a satisfação do cliente. E para quem busca ainda mais detalhes sobre como gerenciar projetos de forma eficiente, pode encontrar dicas valiosas sobre como iniciar seu primeiro projeto de IA com o método RICE.
O objetivo é impressionar com um design que encanta.
Este conteúdo foi auxiliado por Inteligência Artificial, mas escrito e revisado por um humano.