Para desenvolvedores web, lidar com imagens pode parecer simples, mas a publicação eficiente de imagens envolve mais do que apenas inserir uma tag . Questões como otimização, adaptabilidade e integração com CDNs são cruciais para garantir a melhor experiência para o usuário e otimizar o fluxo de trabalho do desenvolvedor. Este artigo explora os desafios e soluções para a gestão de imagens em projetos web, visando simplificar e automatizar esse processo.
O Desafio da Publicação de Imagens na Web
Como um desenvolvedor full-stack, frequentemente preciso publicar diversos conteúdos, como documentação, artigos técnicos e demos interativas. Todos esses materiais exigem ilustrações, como capturas de tela e diagramas. Para otimizar meu trabalho, busco minimizar a troca de contexto e a proliferação de ferramentas. Idealmente, gostaria que as imagens se integrassem perfeitamente ao meu fluxo de trabalho, mas isso nem sempre é simples.
O primeiro desafio é obter o URL da imagem para inseri-la na página. A solução mais óbvia seria usar um caminho relativo, salvando a imagem na estrutura do projeto e publicando-a junto com os outros arquivos. No entanto, essa abordagem apresenta algumas desvantagens, como o aumento do tamanho do repositório git e a lentidão na sincronização.
CDN: A Solução para Armazenamento de Imagens
Armazenar imagens no git não é recomendado, especialmente quando há muitas delas. Isso aumenta o tamanho do repositório, torna a clonagem e a sincronização mais lentas e aumenta o tempo de build. A melhor prática é manter as imagens separadas, armazenadas na nuvem, preferencialmente em uma CDN (Content Delivery Network). Isso evita o consumo excessivo de tráfego do servidor principal e acelera o carregamento das páginas para os usuários.
No entanto, surge um novo desafio: como integrar esse serviço externo ao meu fluxo de trabalho leve e automatizado? Os serviços de CDN geralmente utilizam uma estrutura de armazenamento simples, com identificadores únicos para cada imagem, dificultando a organização e o acesso aos metadados.
Adaptabilidade de Imagens para Diferentes Dispositivos
Atualmente, inserir uma simples tag com o atributo src não é suficiente. É fundamental garantir que as imagens sejam exibidas corretamente em diferentes telas e densidades de pixel. Caso contrário, alguns usuários verão imagens borradas, enquanto outros baixarão arquivos desnecessariamente grandes. Além disso, é importante utilizar formatos de imagem otimizados (como WebP ou AVIF) e oferecer diferentes tamanhos de imagem para diferentes layouts (mobile, desktop, etc.).
Felizmente, os serviços de CDN facilitam a criação de múltiplas variantes de imagem, eliminando a necessidade de gerar esses arquivos manualmente. No entanto, o código HTML para inserir essas variantes pode se tornar complexo e repetitivo. O ideal seria ter uma ferramenta que automatizasse esse processo, gerando o código HTML de forma inteligente e de acordo com as configurações desejadas.
O Sonho da Gestão Ideal de Mídias Web com o Cloud Images Toolkit
Diante desses desafios, imaginei uma solução ideal para a gestão de mídias em projetos web. Aqui está uma lista de requisitos que considero essenciais:
- Colaboração na gestão da coleção de mídias através do Git, sem armazenar as imagens originais no repositório.
- Sincronização automática do diretório local de mídias com a CDN (similar ao Dropbox).
- Suporte para a estrutura de diretórios local, mapeando pastas aninhadas para IDs de arquivos na CDN.
- Geração automática de código HTML para inserção de imagens, com suporte para adaptabilidade, lazy loading e outros recursos modernos (srcset, sizes, loading=”lazy”).
- Capacidade de ordenar e filtrar imagens por metadados.
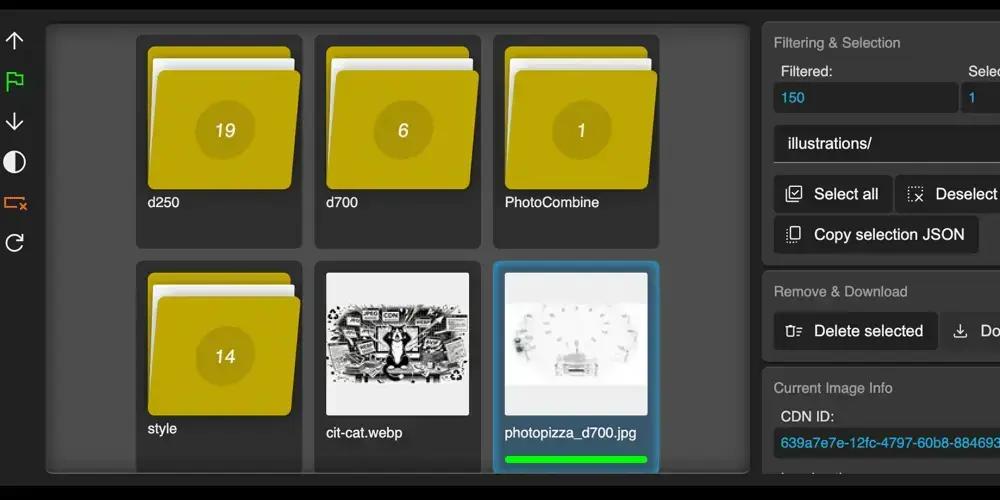
- Visualização e edição das coleções na nuvem sem a necessidade de cópias locais para todos os participantes.
- Download e salvamento de cópias locais quando necessário.
- Armazenamento dos dados de upload em um formato adequado para uso em CI/CD pipelines e outros processos automatizados (JSON).
- Interface web de gerenciamento acessível localmente, sem a necessidade de contas e autorizações adicionais.
- Vinculação de coleções na nuvem a projetos, com a possibilidade de compartilhar recursos entre diferentes projetos.
- Solução leve, sem dependências excessivas, e fácil de auditar e modificar.
- Independência do provedor de serviços CDN.
Essa visão nasceu da minha experiência em um startup de fotos 360º, onde lidávamos com um grande volume de imagens enviadas pelos usuários. Posteriormente, trabalhei no desenvolvimento de widgets para upload e exibição de arquivos em uma CDN especializada. Apesar dessa experiência, nunca encontrei uma solução pronta que atendesse completamente às minhas necessidades e às da minha equipe. Foi então que decidimos criar a nossa própria ferramenta.
Apresentando o CIT (Cloud Images Toolkit)
O Cloud Images Toolkit (CIT) é uma ferramenta open source gratuita, desenvolvida para automatizar o processo de trabalho com conteúdo multimídia em projetos web. Ele inclui uma utilidade para sincronizar um diretório local com a CDN, além de uma interface web para visualizar e gerenciar coleções de imagens.
O CIT é adaptado para funcionar com o serviço Cloudflare Images CDN, mas pode ser adaptado para outros provedores. A ideia é que, caso haja interesse, o suporte a outros provedores seja adicionado. A adaptação para outros serviços não é complicada, e pode ser feita pelo próprio usuário, se necessário.
O CIT pode ser instalado através do npm:
npm install --save-dev cloud-images-toolkit
A configuração é feita através de um arquivo cit-config.json na raiz do projeto:
{
"syncDataPath": "./cit-sync-data.json",
"imsDataPath": "./ims-data.json",
"imgSrcFolder": "./cit-store/",
"apiKeyPath": "./CIT_API_KEY",
"projectId": "<YOUR_PROJECT_ID>",
"imgUrlTemplate": "https://<YOUR_DOMAIN>/images/{UID}/{VARIANT}",
"previewUrlTemplate": "https://<YOUR_DOMAIN>/images/{UID}/{VARIANT}",
"uploadUrlTemplate": "https://api.cloudflare.com/client/v4/accounts/{PROJECT}/images/v1",
"fetchUrlTemplate": "https://api.cloudflare.com/client/v4/accounts/{PROJECT}/images/v1/{UID}/blob",
"removeUrlTemplate": "https://api.cloudflare.com/client/v4/accounts/{PROJECT}/images/v1/{UID}",
"variants": ["120", "320", "640", "860", "1024", "1200", "2048", "max"],
"imgTypes": ["png", "jpg", "jpeg", "webp", "gif", "svg"],
"wsPort": 8080,
"httpPort": 8081
}
Alguns pontos importantes na configuração:
imgSrcFolder: Caminho para o diretório local com as imagens, que deve ser adicionado ao .gitignore, juntamente com o arquivo especificado emapiKeyPath.- Os tamanhos e formatos das imagens são definidos na configuração. Durante a sincronização, o CIT gera automaticamente todas as variantes para cada imagem usando os URL templates. É importante que sua CDN suporte redimensionamento automático e conversão de formato. No caso do Cloudflare Images, isso é feito nas configurações do serviço. Os nomes das variantes devem conter o tamanho da imagem em pixels, ou a palavra-chave
maxpara a imagem original. - O mapeamento da estrutura de diretórios local é implementado através de uma string contendo o caminho local para a imagem. Para filtrar imagens na interface do usuário, sua substring é usada, por isso é desejável garantir que os nomes das pastas sejam únicos onde possível e que a estrutura geral da coleção seja significativa.
IMS: Interactive Media Spots
O CIT também suporta a geração de widgets interativos usando suas imagens na nuvem. Para isso, é utilizada a biblioteca OpenSource (MIT) IMS (Interactive Media Spots).
Para saber mais sobre os recursos de pesquisa avançada do ChatGPT e Copilot, você pode conferir este artigo.
Este conteúdo foi auxiliado por Inteligência Artificado, mas escrito e revisado por um humano.
Via Dev.to